Modest iOS App Platform
Modest was a mobile platform that brought world class commerce capability to every retailer. I was responsible for the user experience and interface design of the platform, from the native store apps to the store management tools. The Modest platform was designed to be scalable to retailers of all shapes and sizes.
Our second main design challenge was understanding how to make the innovative new features easy to use. We were attempting to introduce a store without a shopping cart, and with orders that you could freely edit after purchase. These proved to be incredibly difficult and confusing for people at first, and only after many rounds of user testing were we able to make progress. It was very humbling.
- User testing
- Prototyping
- UX Design
- UI design

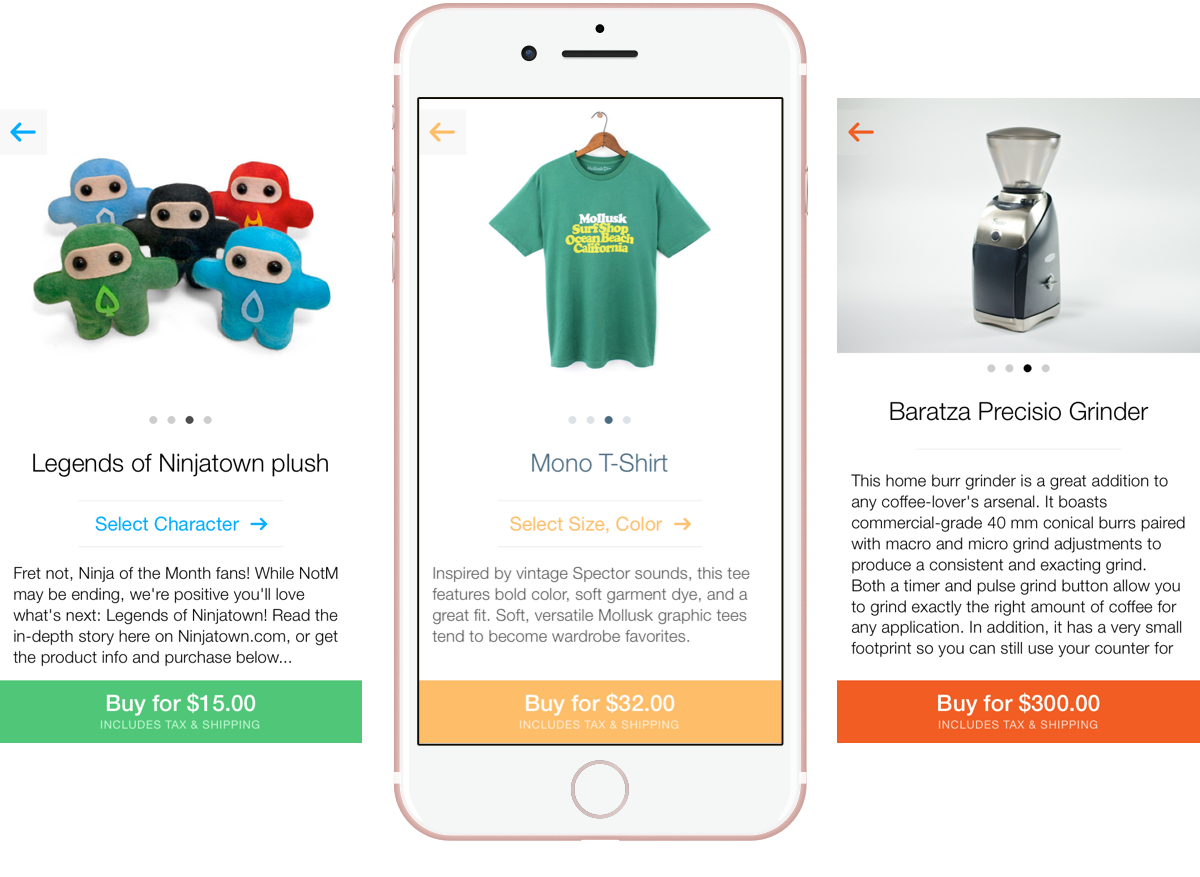
Shown above are the product detail pages from three stores – a coffee roaster, a surfwear brand, and a handmade toy company. This was a view that went through many iterations, removing elements and simplifying until we arrived at the interface above.
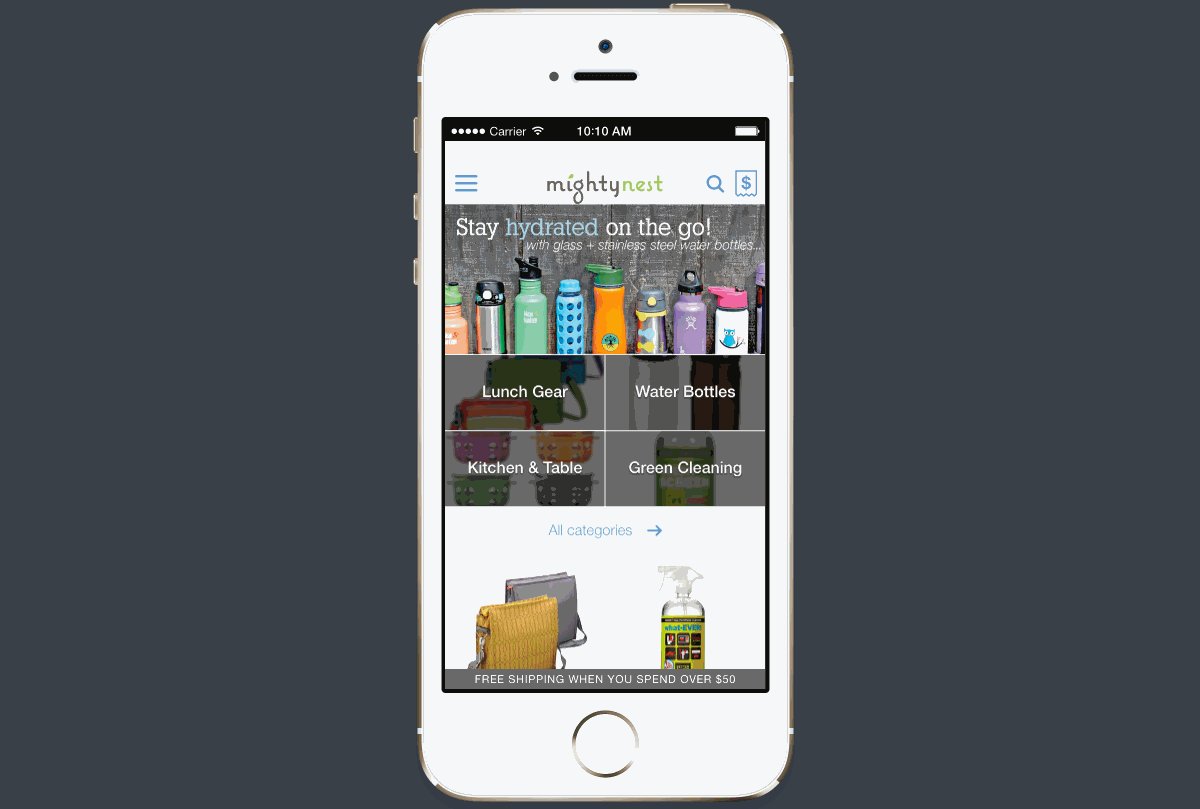
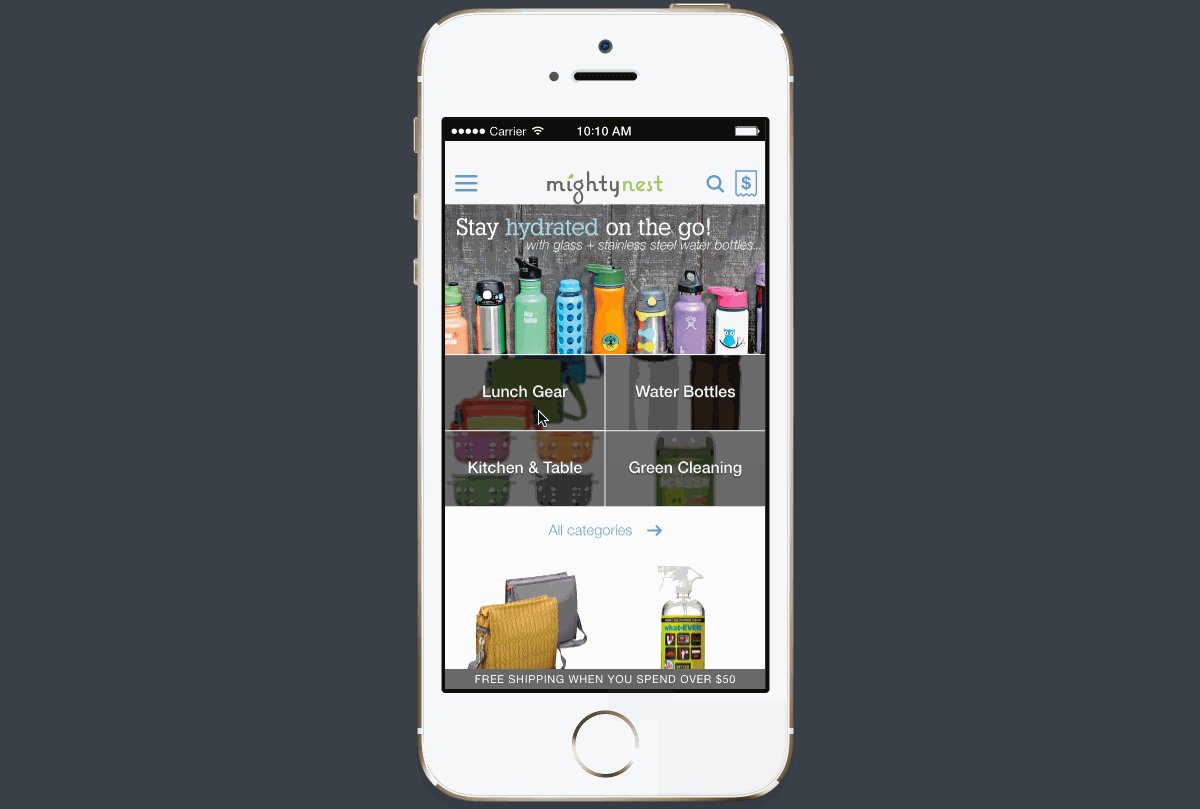
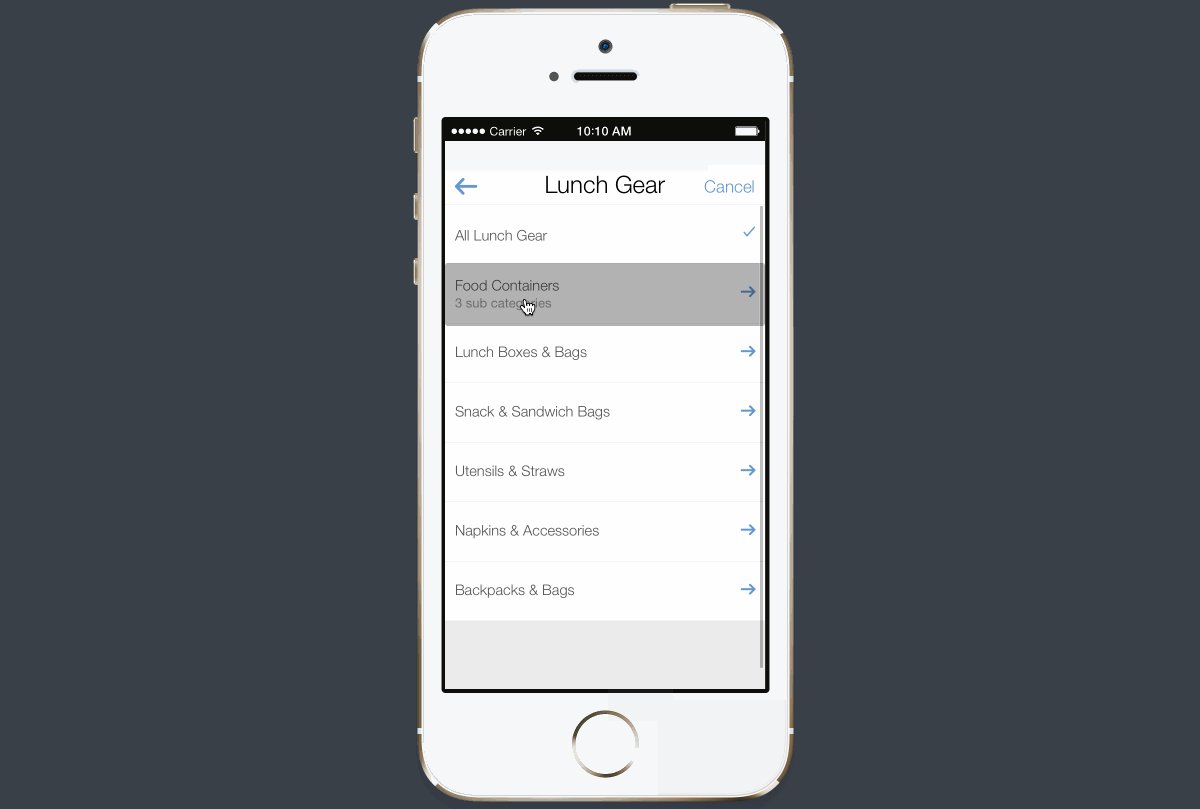
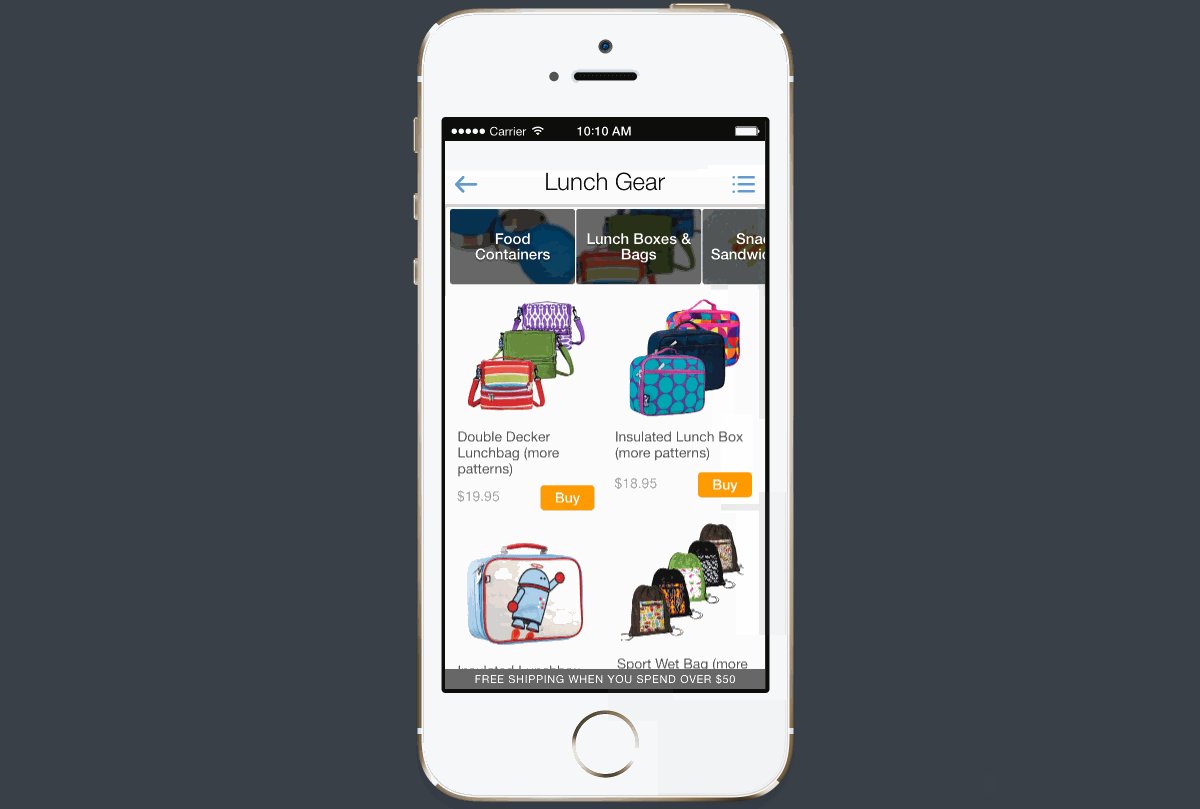
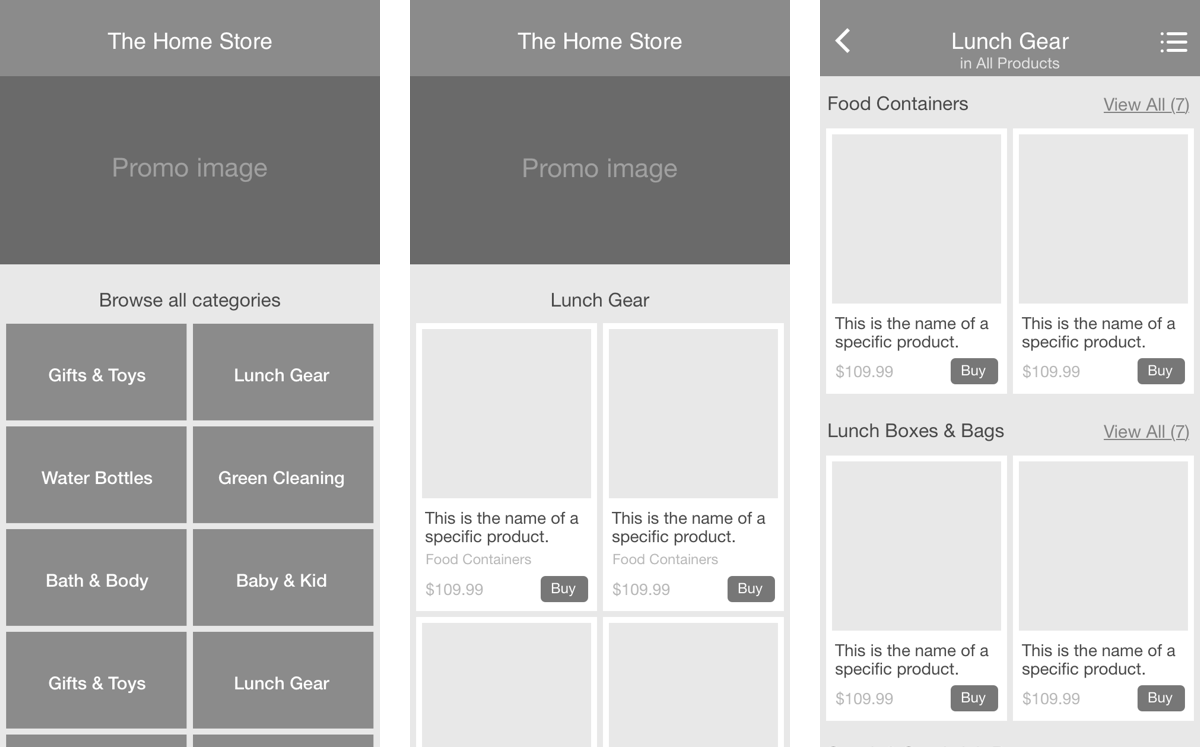
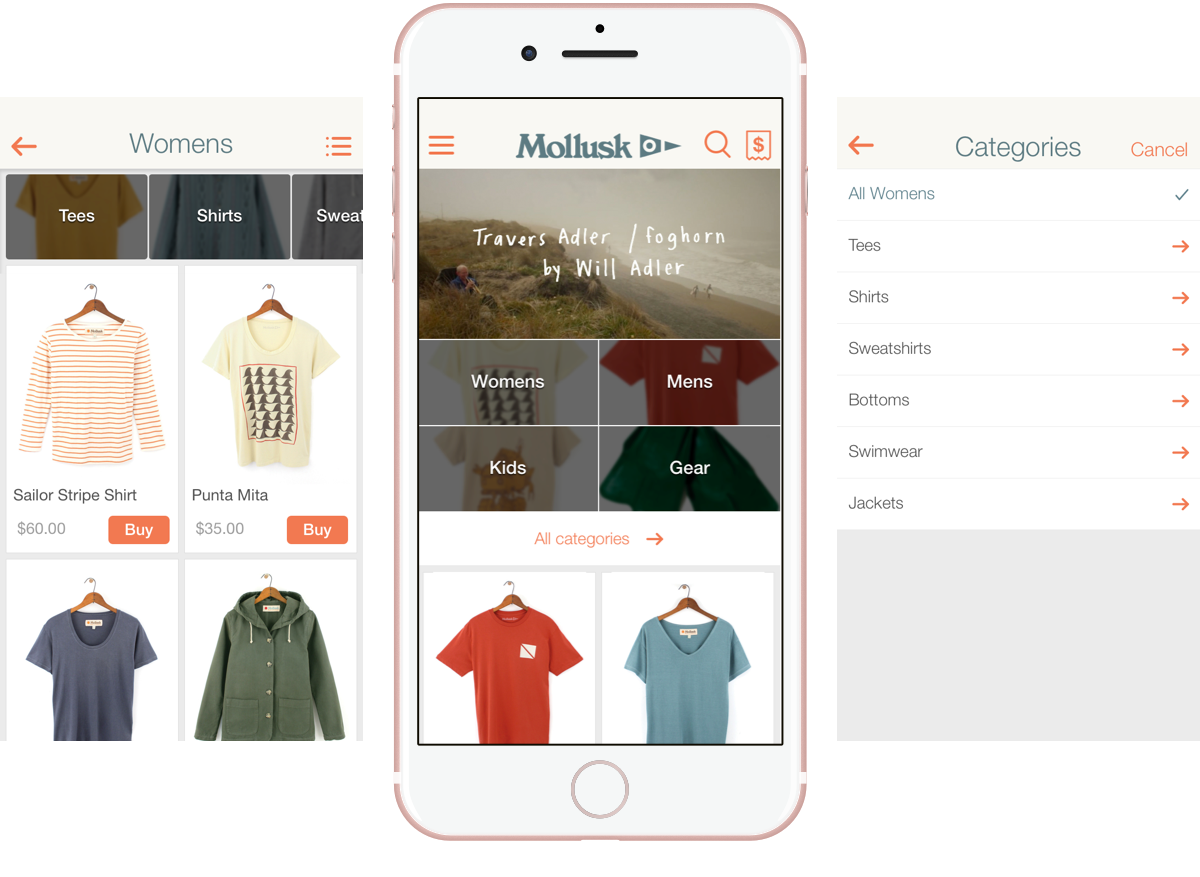
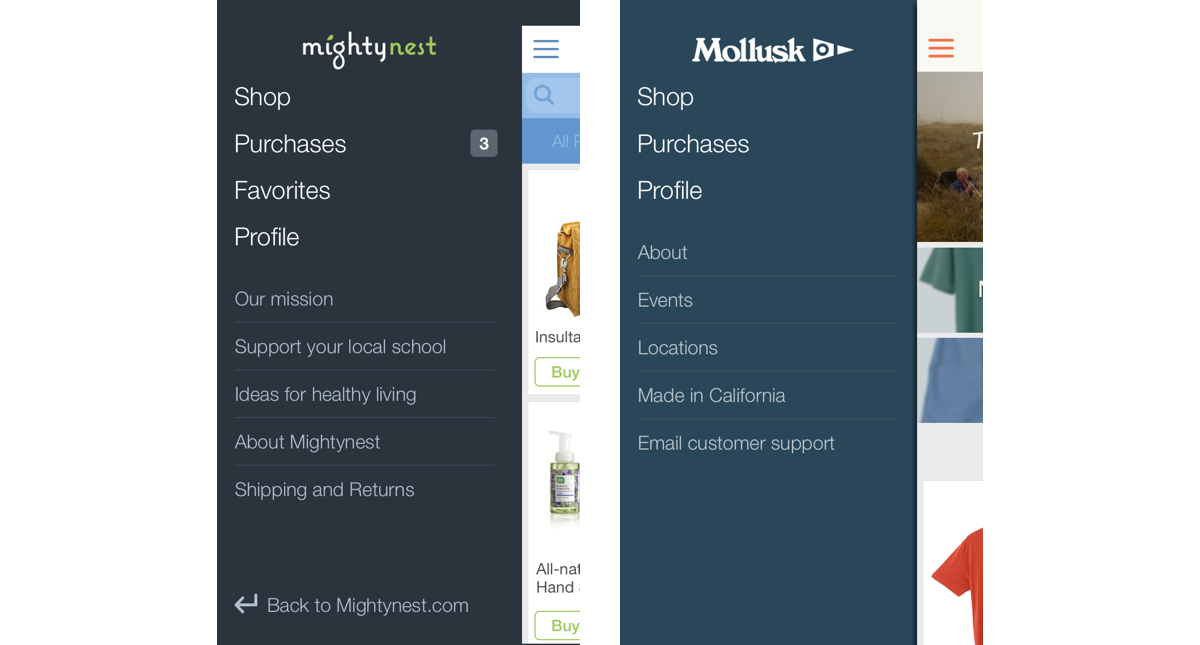
Categories
Explorations during a redesign of the category navigation experience. The goal was to provide customers with multiple modes of browsing and traversing a store. The design supports both visual browsing, as well as non-linear navigation via a list interface.




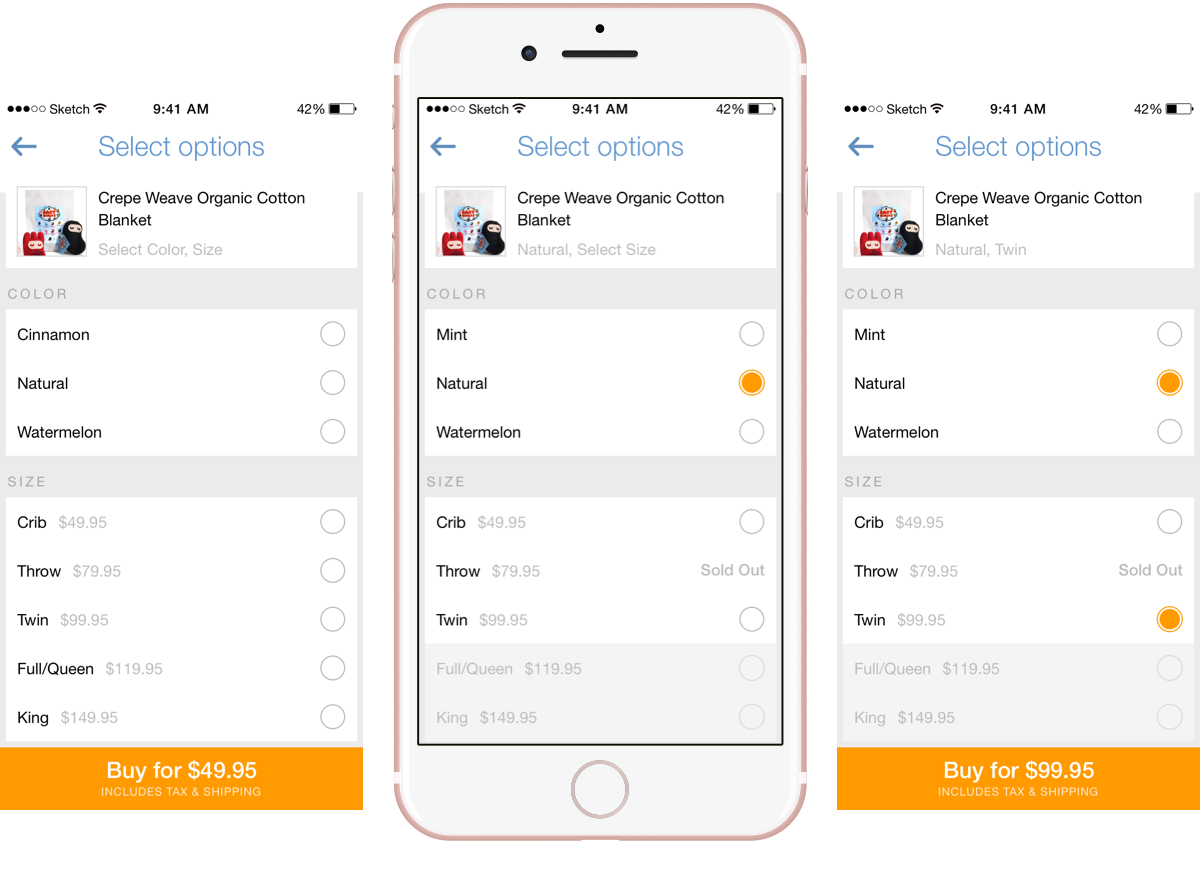
Product variants
One of the biggest challenges I faced early on was how to handle variant selection. Since the interface needed to work well for any type of retailer (with unknown quantity of SKUs) the solution needed to be both simple and highly flexible.

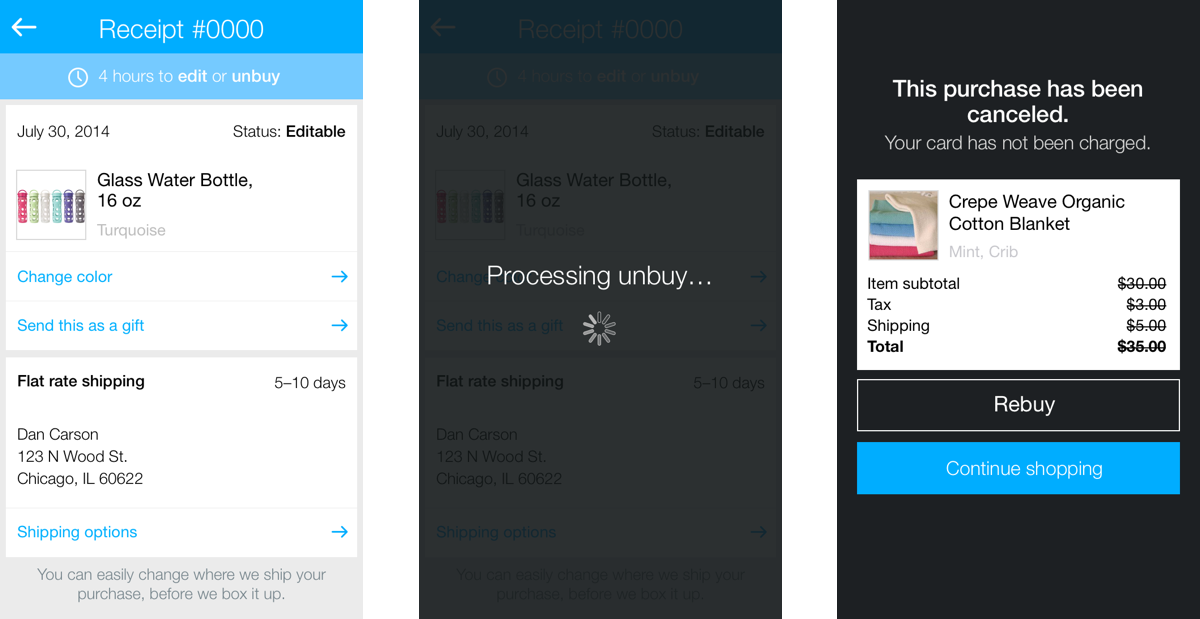
Order editing
Perhaps the most interesting and unique feature of Modest is the ability to modify a purchase after it's made. For instance, you could change the size or color of a shirt or have it shipped to a different address, all without having to cancel your order or contact customer service. What is a simple UI was the result of countless iterations, flow diagrams, and brainstorms.


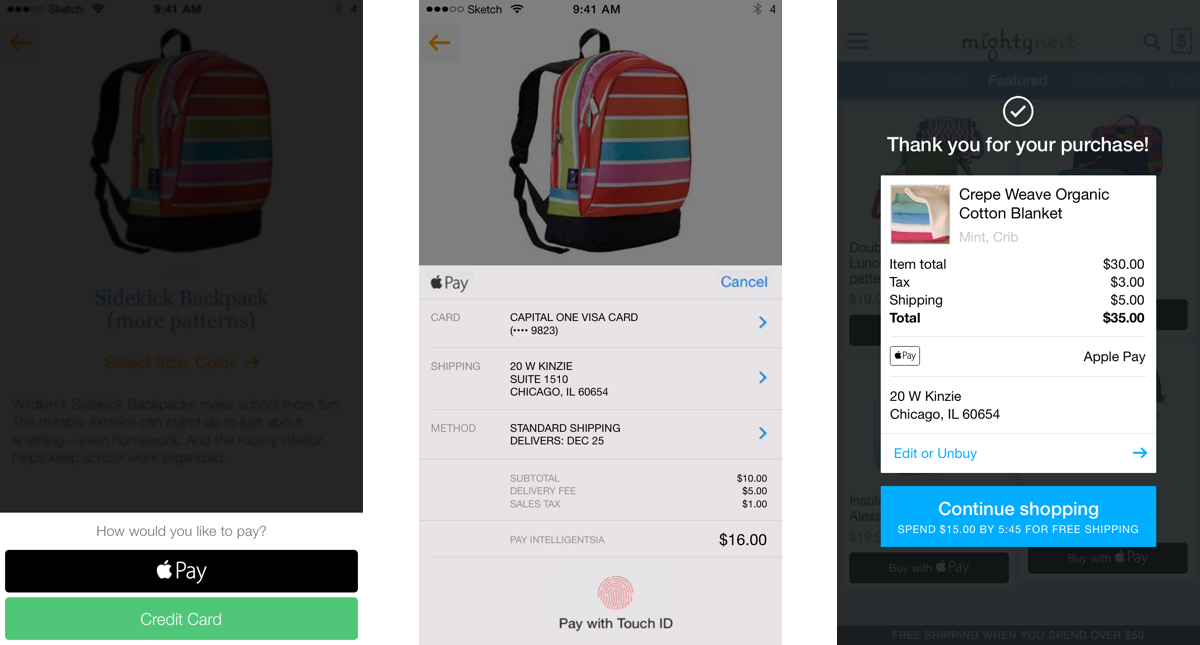
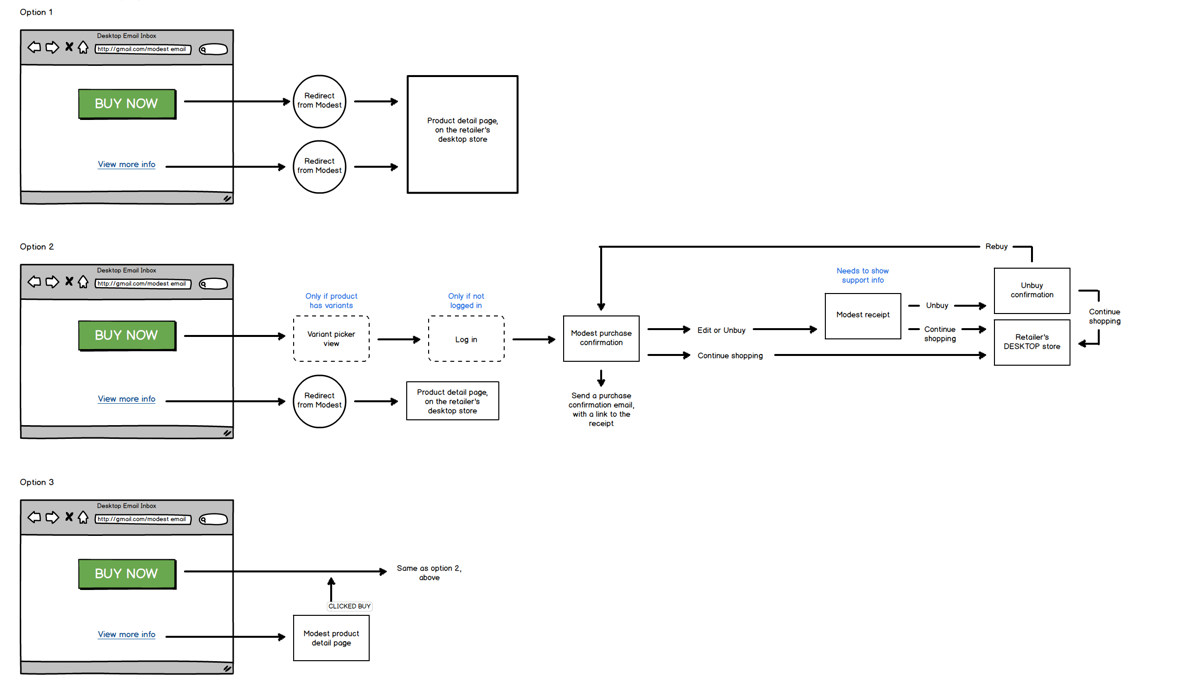
Email buying
Another innovation was the ability to deploy unique tokenized URLs for shoppers to complete a purchase with a single click or tap. Below are some flow diagrams for how this would translate into the user experience.

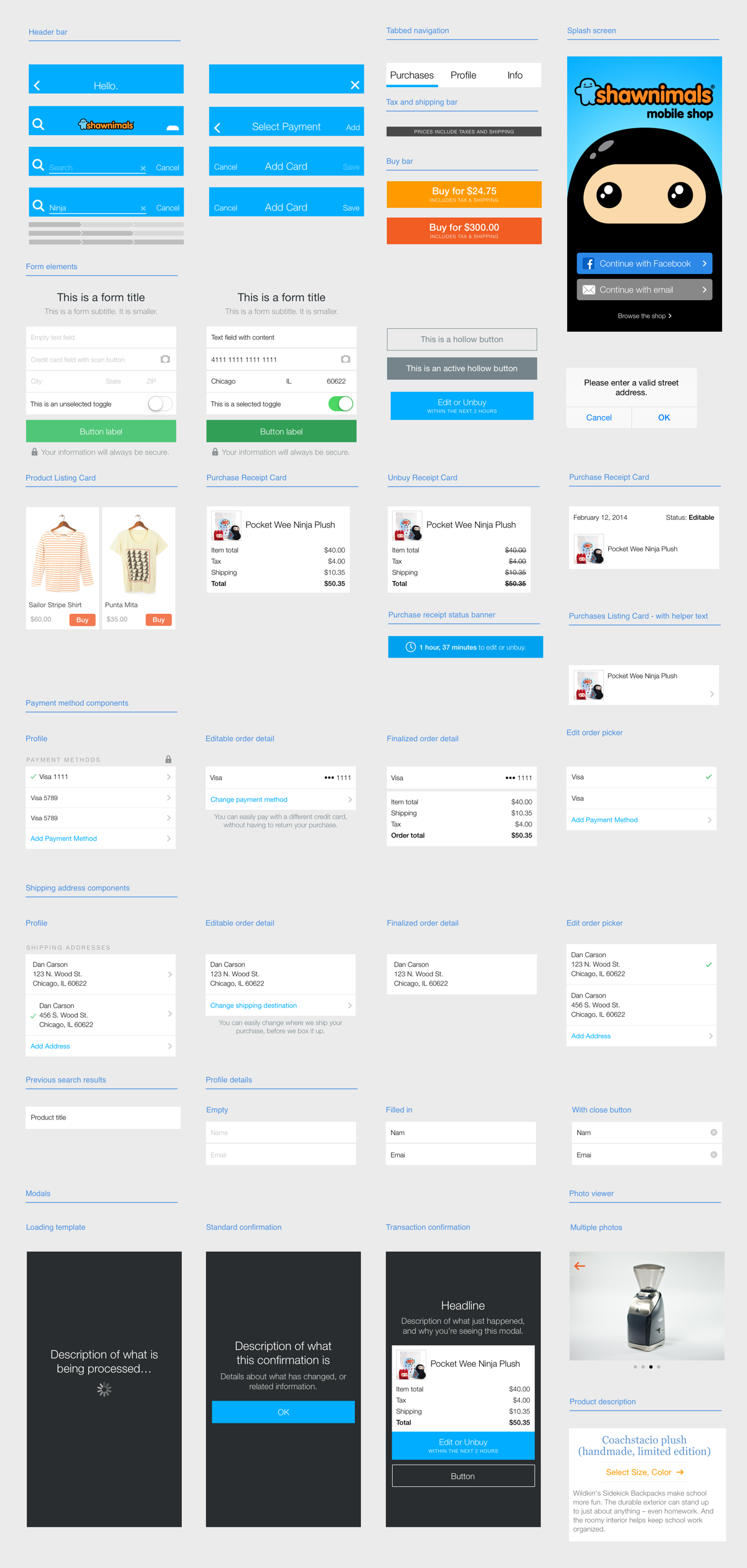
Pattern library
Since our platform was extensible to any retailer, it was crucial to design a system that could be customized while at the same time using consistent patterns and UI elements.