Reader Prototypes
A large online retailer
While the e-reader market has grown to be dominated by native applications and proprietary devices, our client wanted to explore the possibility of developing a cross platform e-reader application for both iOS and Android tablets. The following are stills from the HTML5 prototype app, deployed to both an iPad and a Samsung Galaxy.

To prove out the concept we used an anatomy textbook, and were given the challenge of formatting it for the browser. Beyond just displaying the text of the book, we augmented it with core functionality such as a glossary of terms, table of contents, interactive charts, games, and the ability to bookmark pages throughout the text.
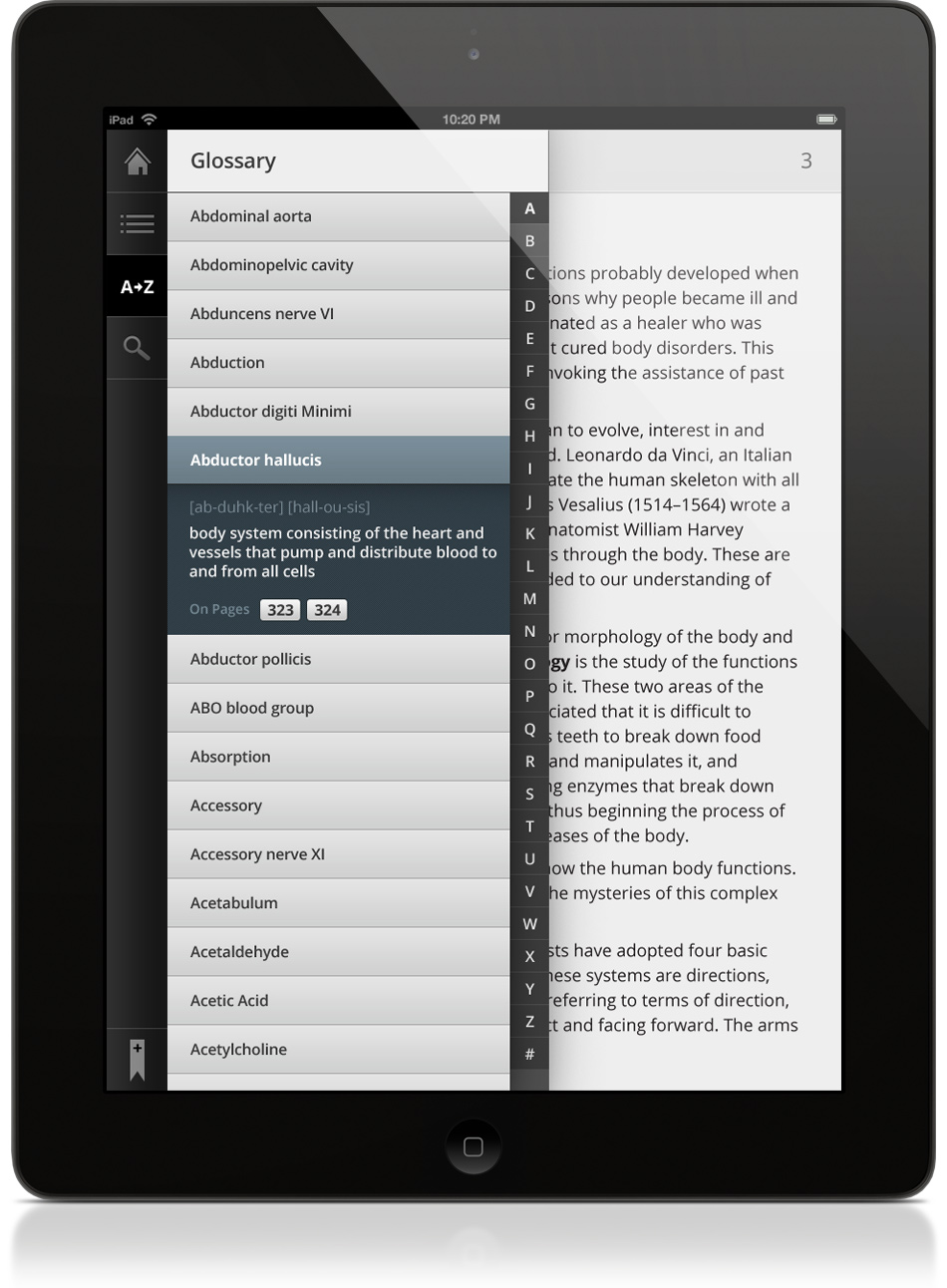
Our most challenging design problem was that of creating a minimal UI system that did not distract from the content, while simultaneously providing utility that was easily accessible. The above shows the glossary of terms being invoked to display definitions, and jump non-linearly between pages of the book.

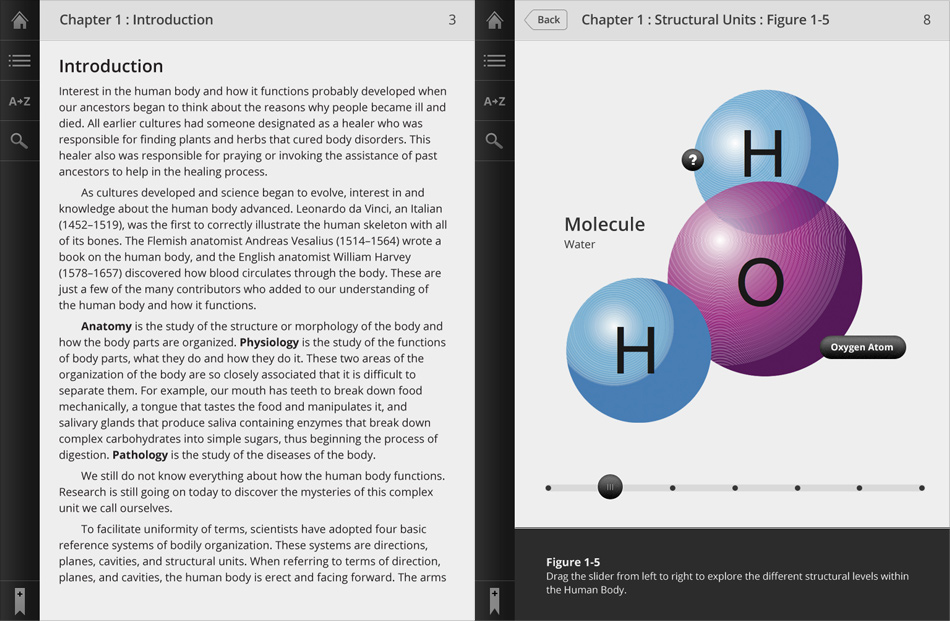
Another challenge was finding an efficient way to augment existing static content from the book, and creating something more impactful. The above example shows how a student might learn about water molecules, with the ability to zoom in and learn about the different atoms.

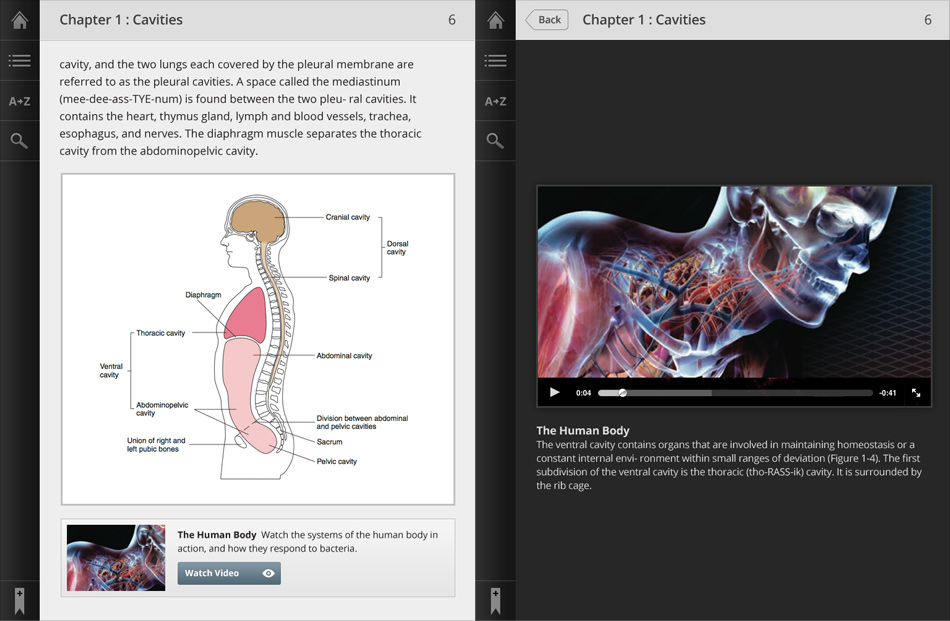
Another way to introduce digital content into the static source text, was the ability to play digital videos. The prototype did this by utilizing the HTML5 video element within the mobile web browser.

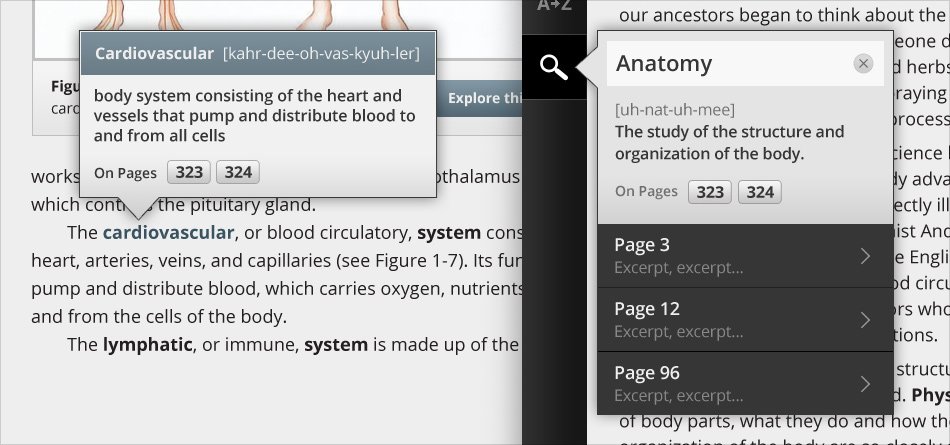
An example of various UI details from the app — inline definitions, and a global search tool.