Modest Control Panel
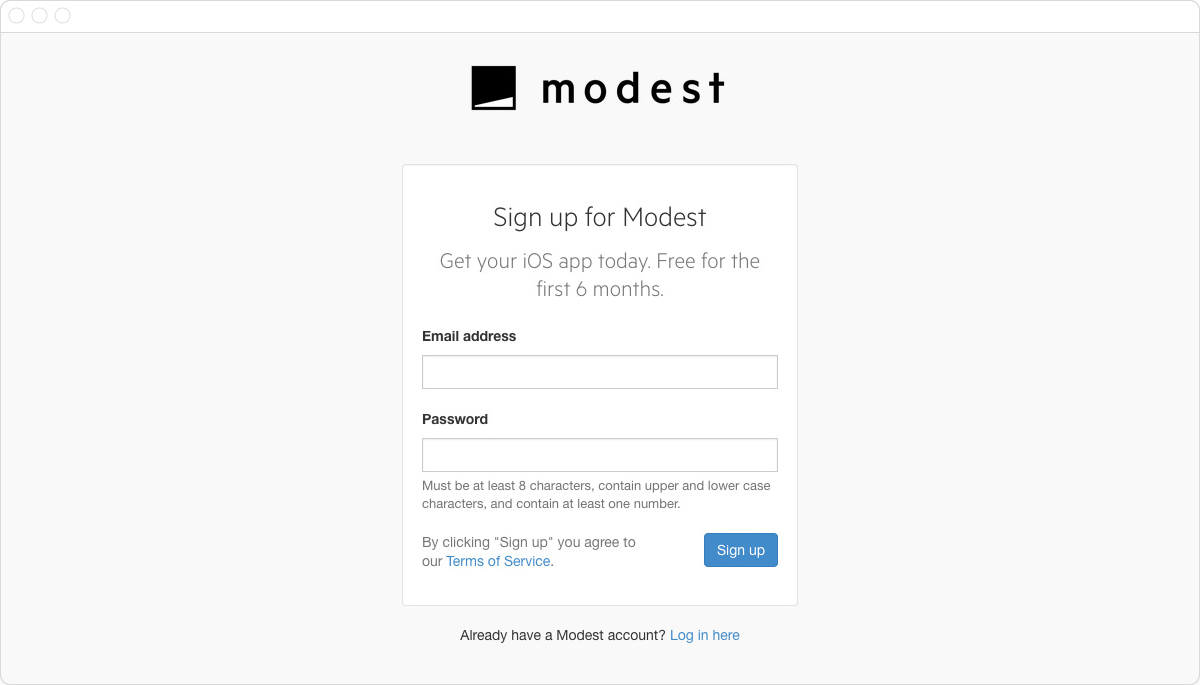
Another major responsibility of mine was the design of the retailer control panel. This is where retailers went to sign up, create, manage, and launch their stores. I implemented a lean UX process working closely with our engineers to launch, learn, and iterate on dozens of features over the course of six months.
The most challenging feature to design was our App Store submission process. We built an entire software layer that abstracted away Apple’s developer portal and built it into our control panel. My process was to gain a deep understanding of the App Store submission and review process and worked closely with our engineers over several iterative rounds of wireframing in order to find the right balance between simple and transparent.
- Prototyping
- UX Design
- UI design
- Front-end engineering

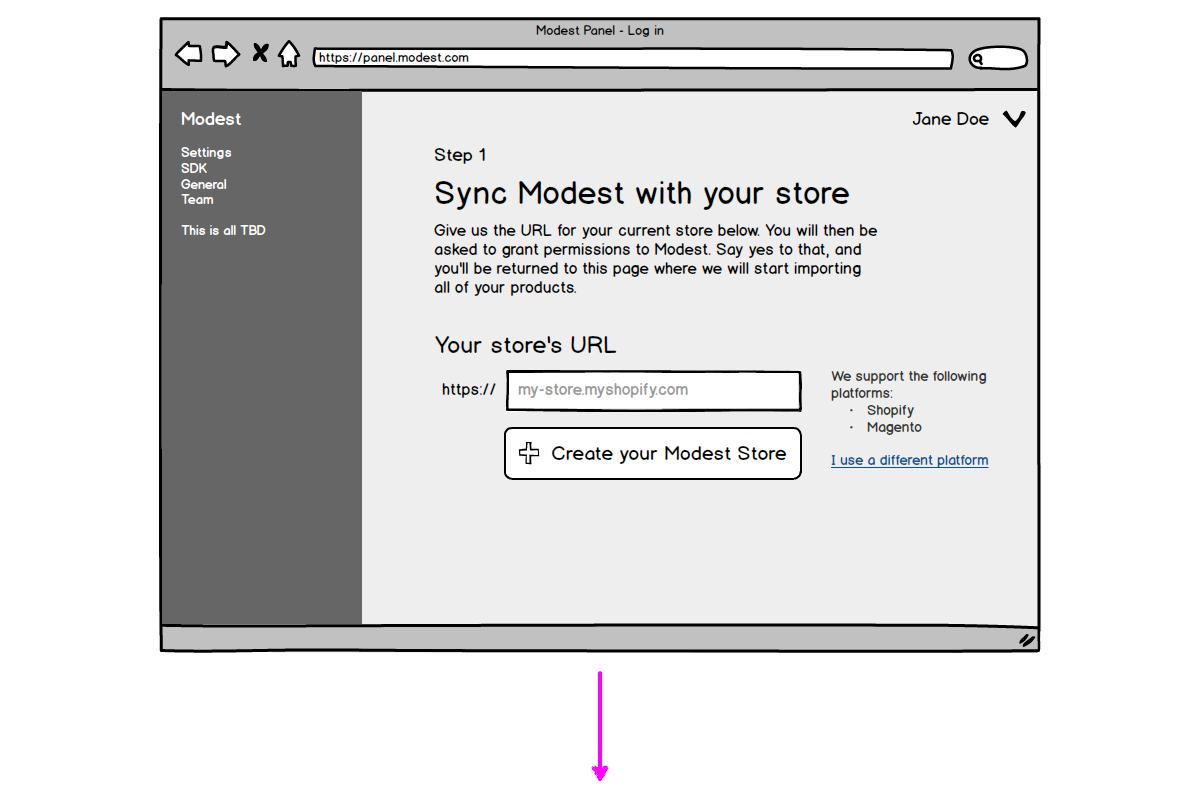
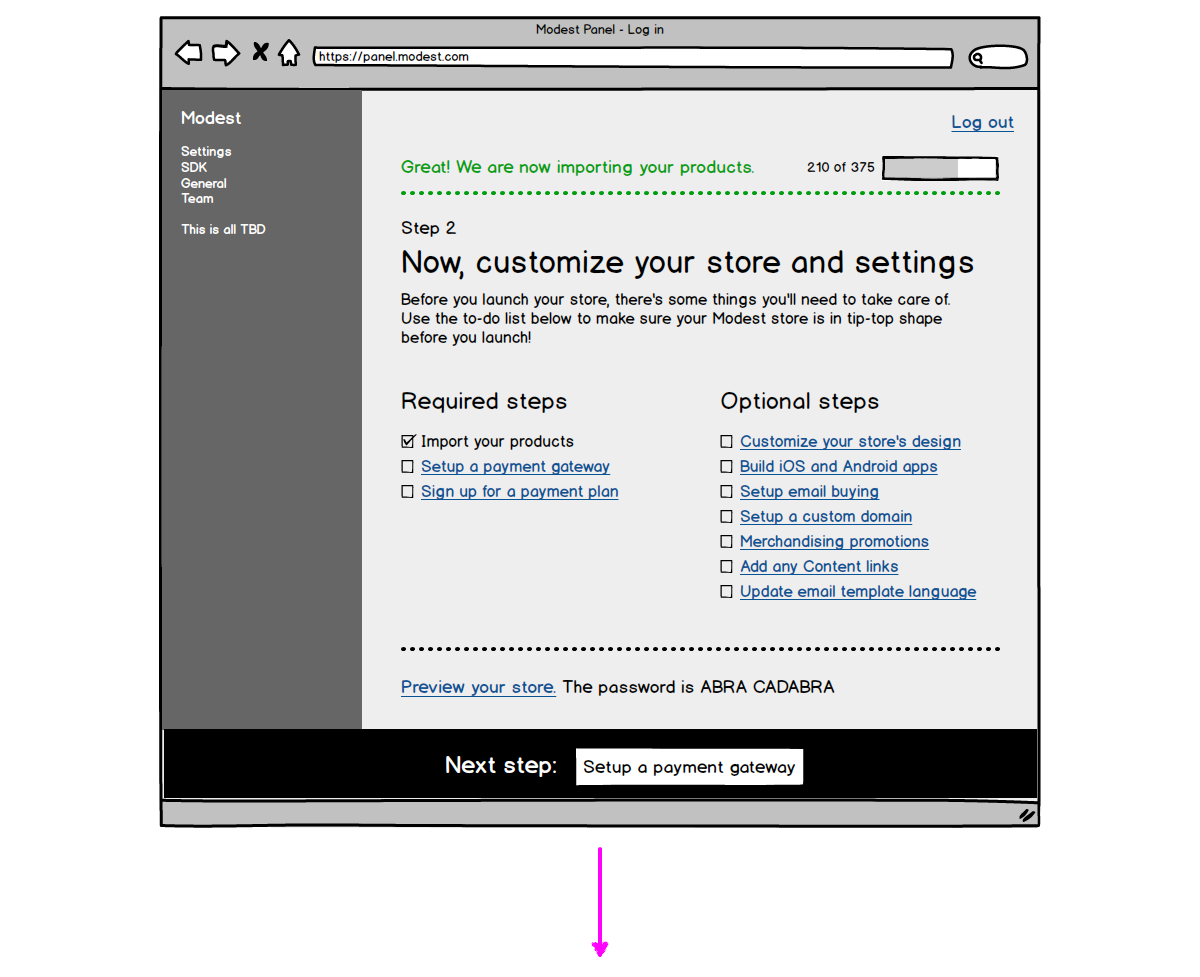
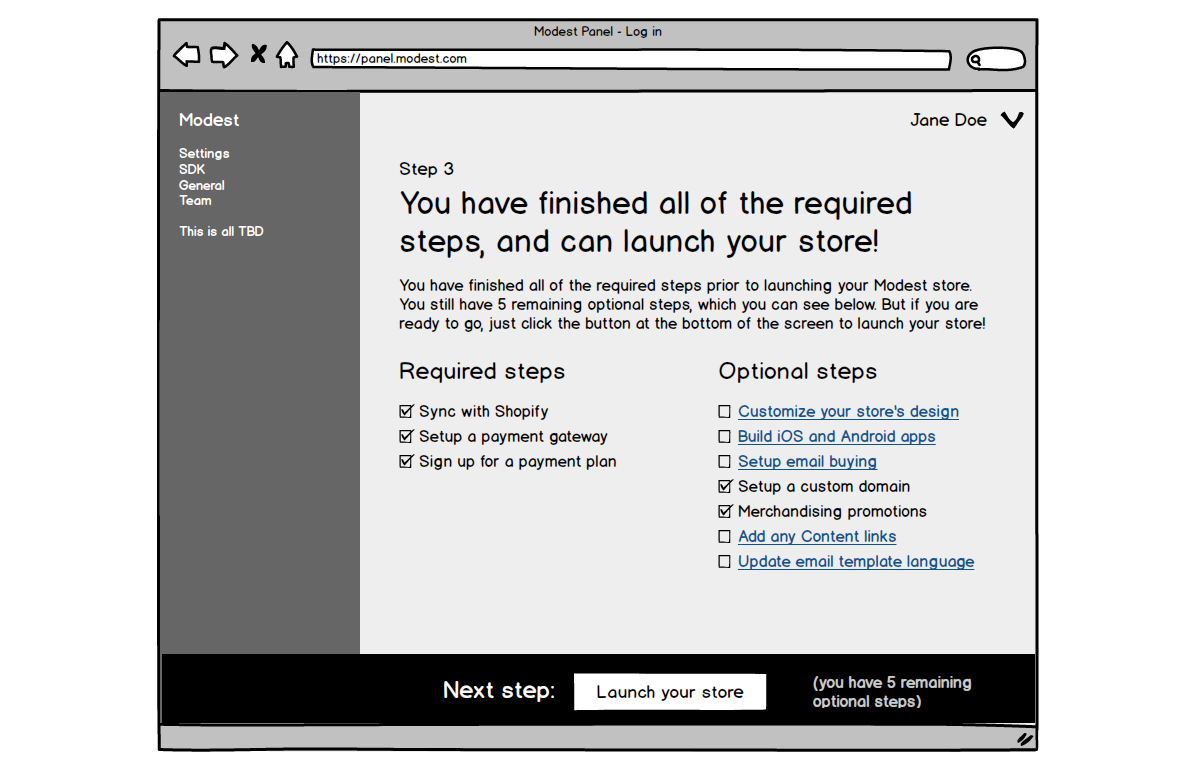
Store creation and sync
When signing up, a retailer is asked to select their current ecommerce provider. They are taken through a flow to sync their store with their new Modest account, and the process of importing their products and building their iOS app would begin automatically.




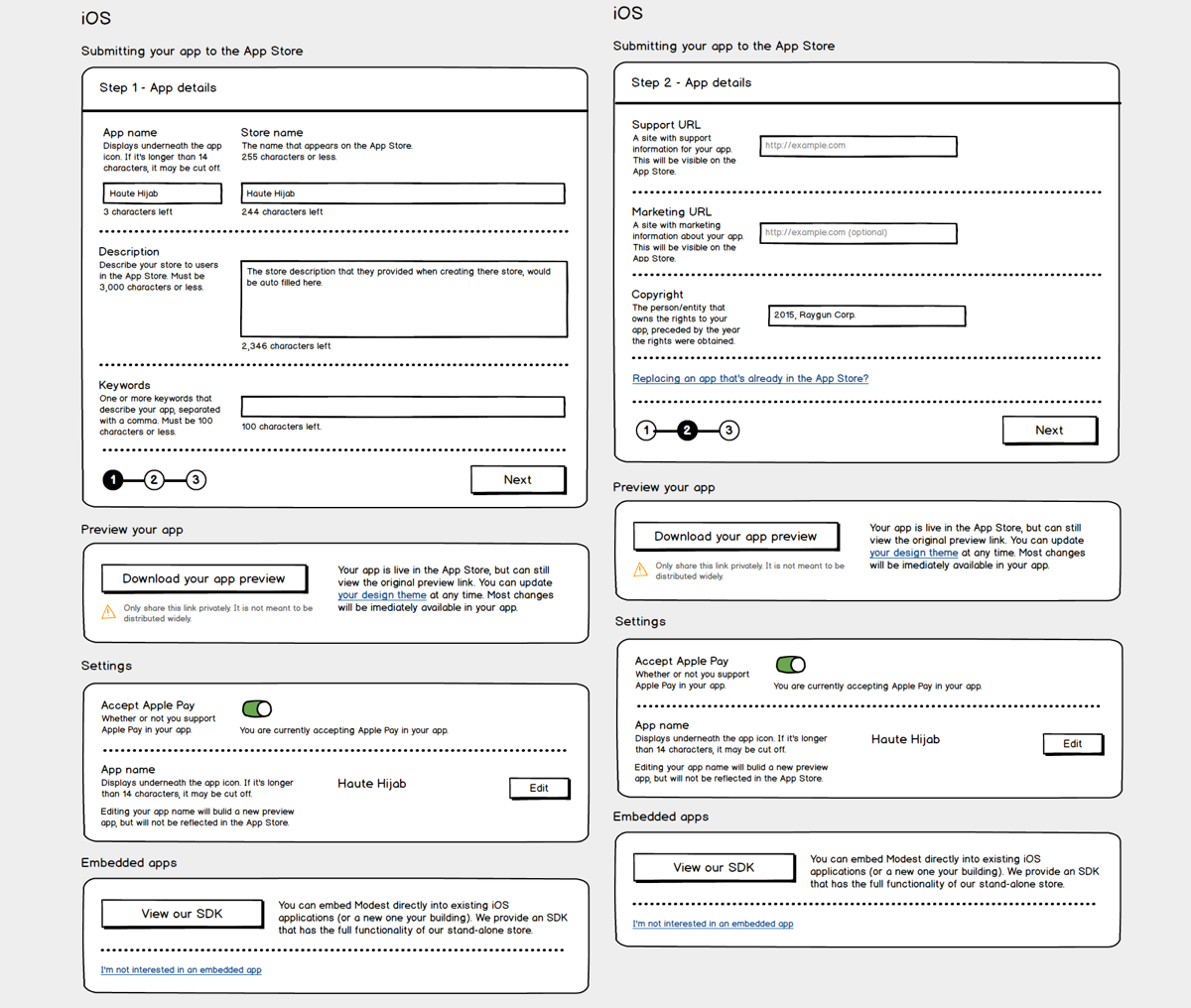
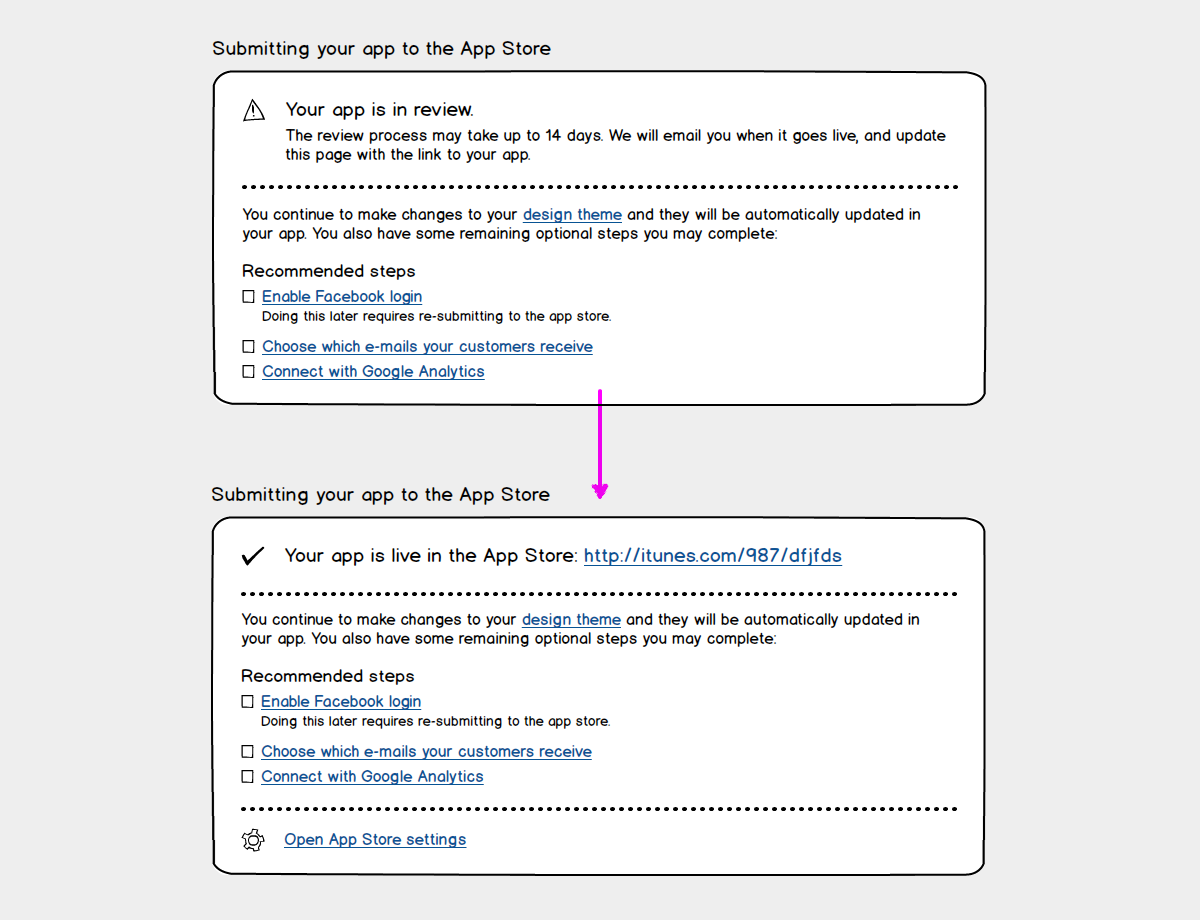
App Store submission
One of the most technically complex and amazing features I've ever worked on was our capability of creating, submitting, and launching iOS apps automatically to the App Store. I worked closely with our engineering team to turn what is a very complex process behind the scenes, into an extremely simple experience for our retailers. A Modest iOS app can be in upwards of seven separate states. The challege was to clearly communicate the status of your app, and make it easy to take the next step.


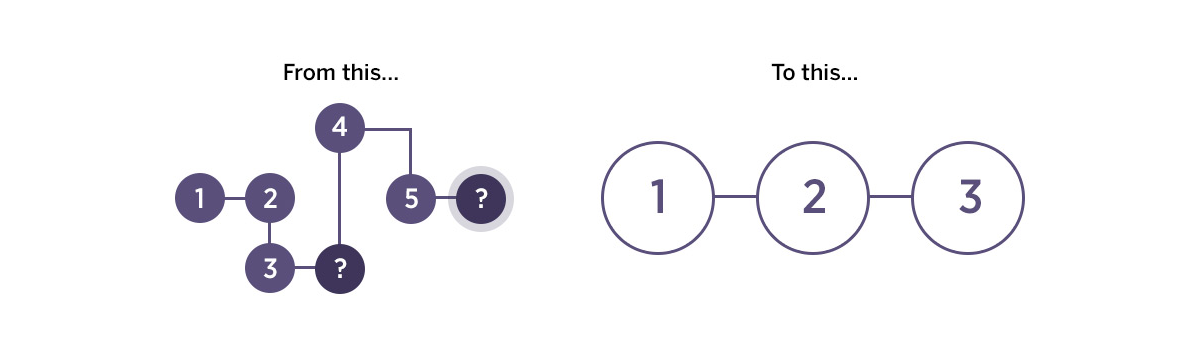
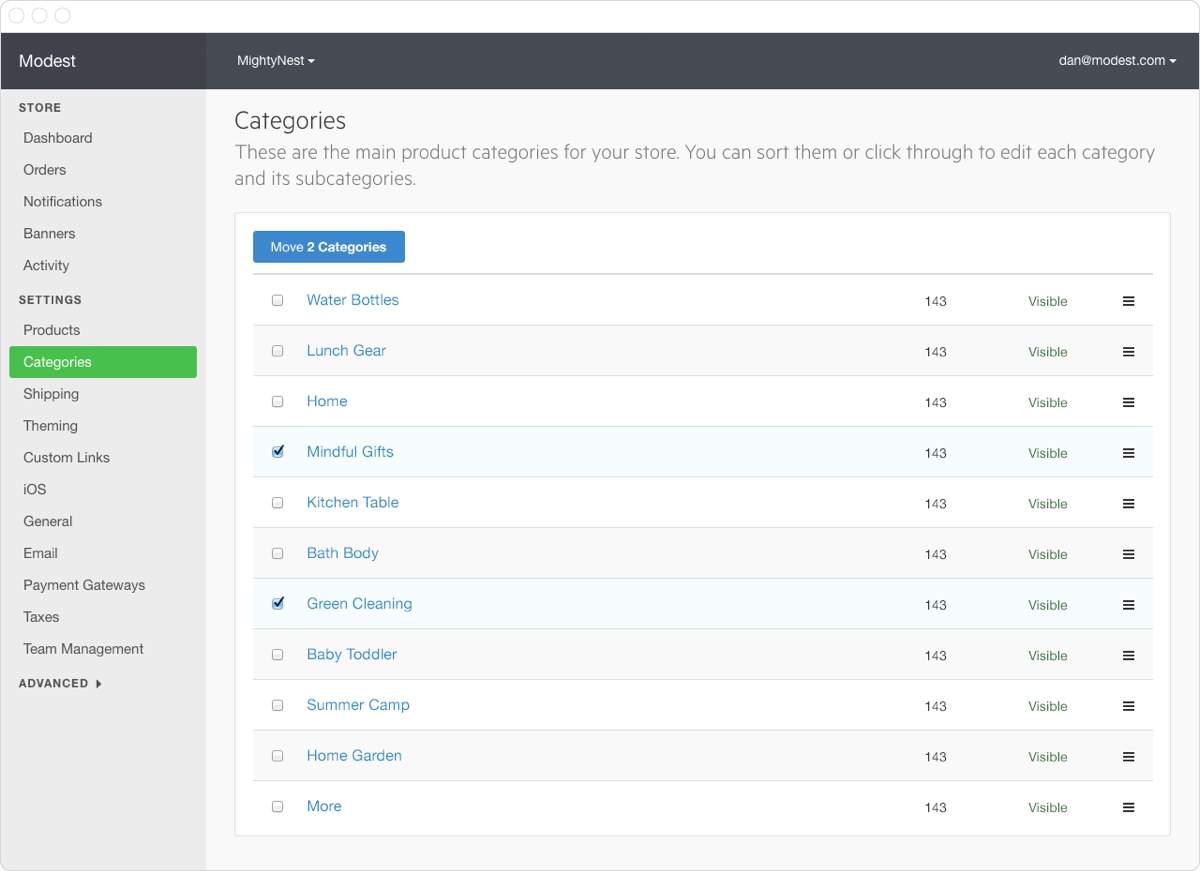
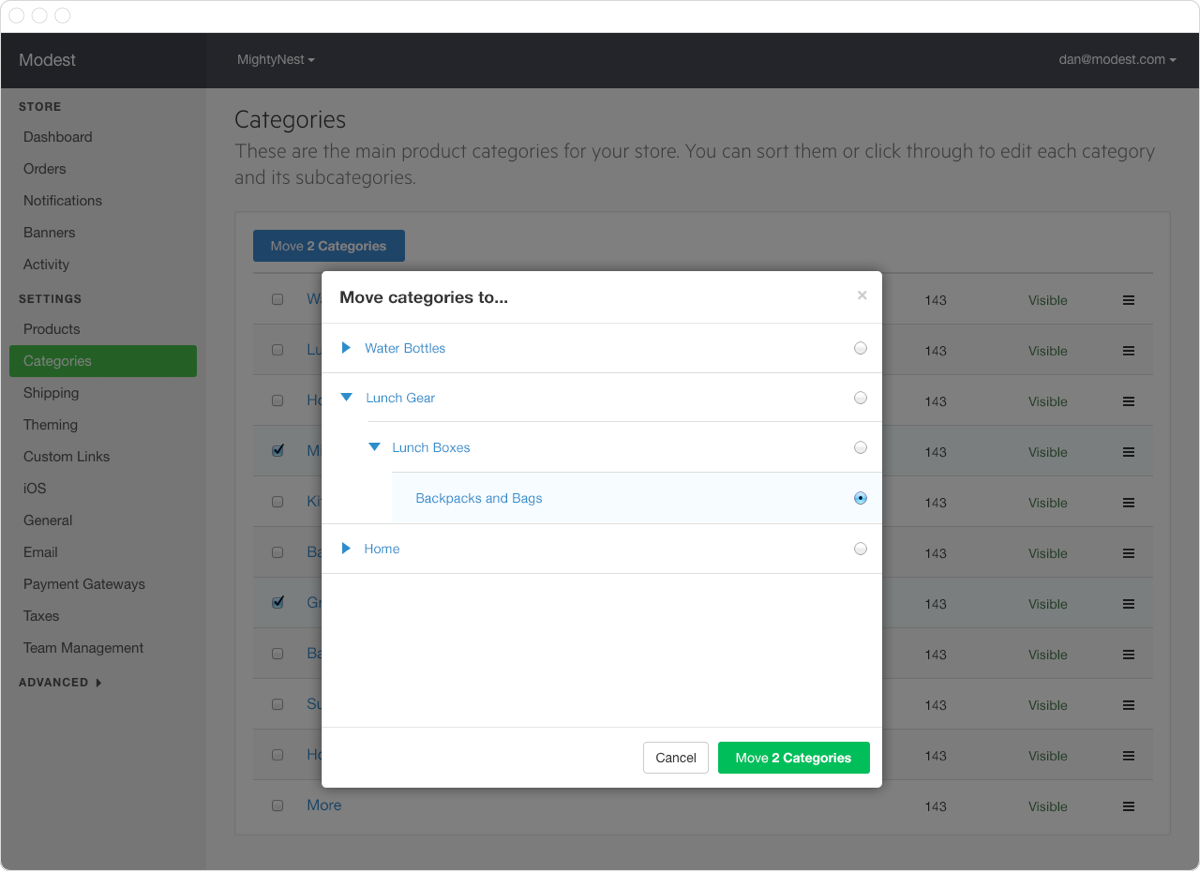
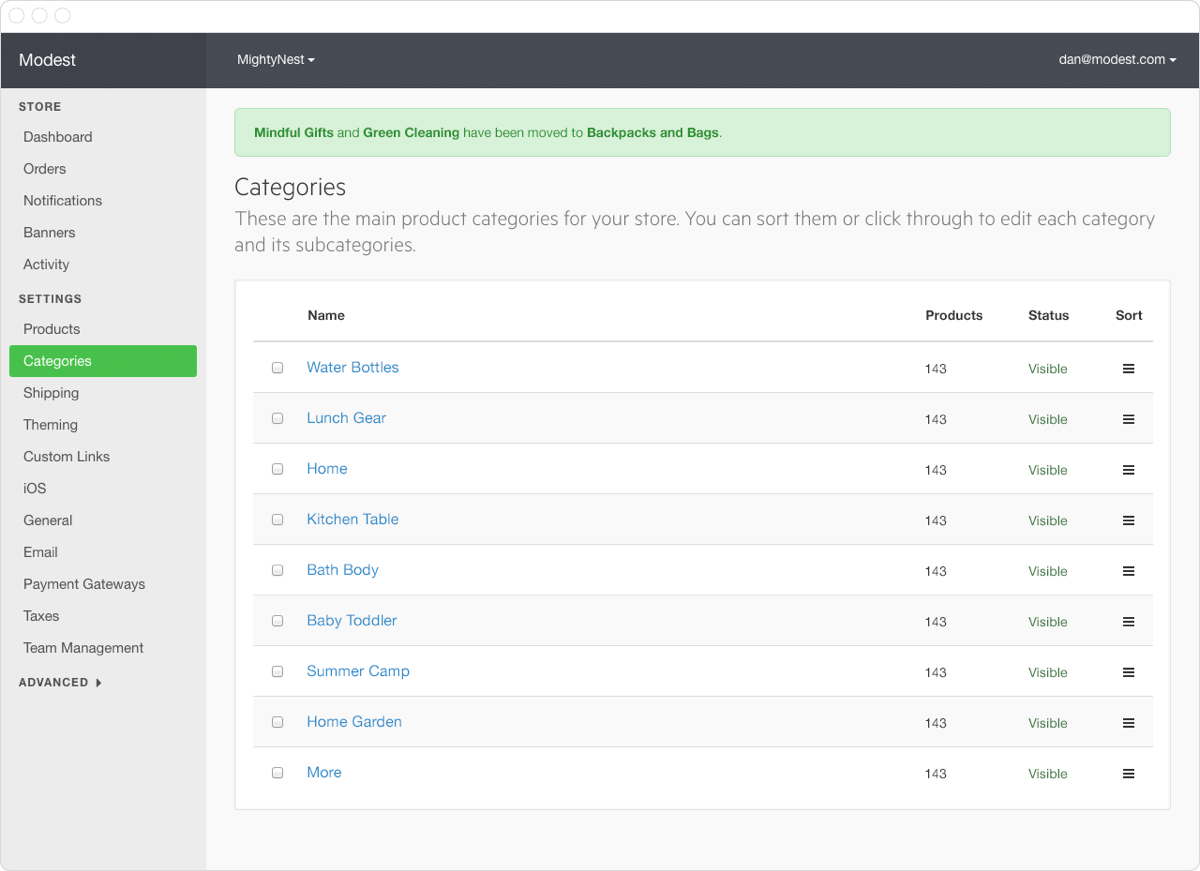
Moving and nesting categories
Sometimes my process began with sketches or wireframes, and sometimes it began in the browser or at the UI design level. The designs above showing how to nest product categories, began at the visual level. I used these quick designs to create a prototype to share with our engineers.



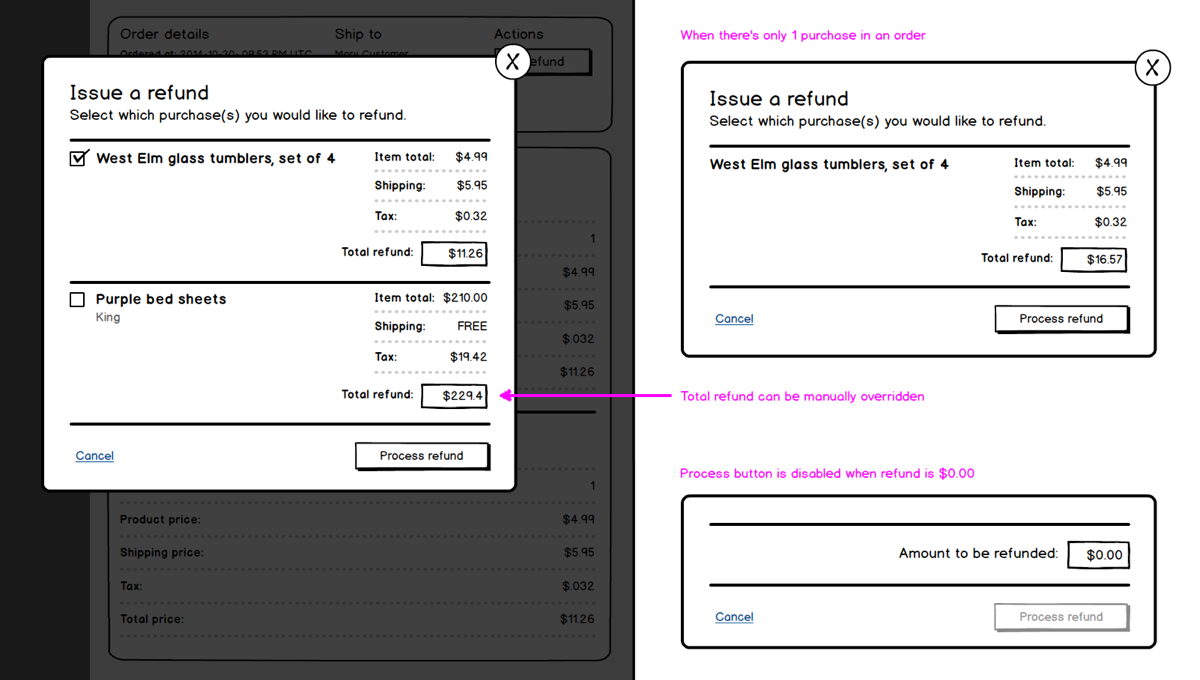
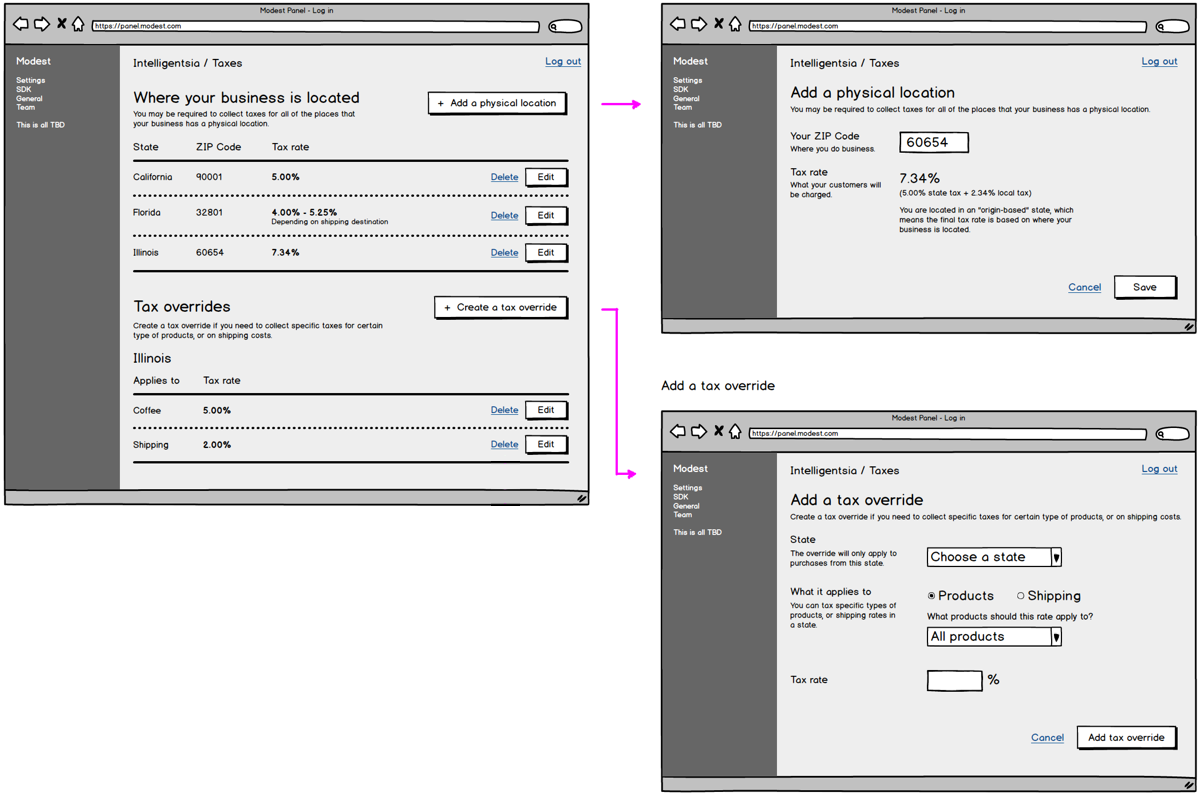
Store management
The control panel was full of exciting UX challenges such as how to process refunds or setup taxation rates across different localities, down to the sub-state level. A few design artifacts are shown above, but my process is generally a procession of sketches, notes, research, and prototypes.